Gradient Background Generator Demo
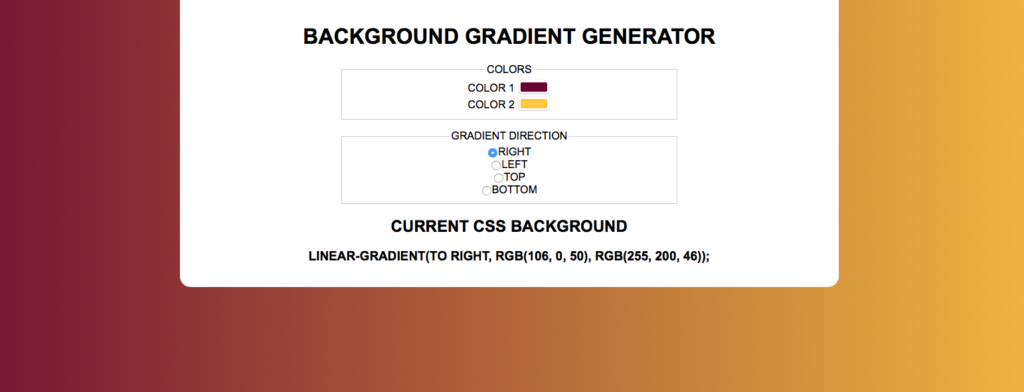
Description: The Gradient Background Generator Demo was a fun little JS project. The app opens with a maroon and gold gradient background (Fire Up Chips!). The user can select two different colors from a color picker and then select the direction (left, right, top, bottom) of the gradient. The app will output the CSS code which can be copied and used in a CSS file.
Demo Link: https://jesseearley.github.io/background-gradient-generator-demo/
Code: https://github.com/JesseEarley/background-gradient-generator-demo

College of Natural Science Website Design (2019/2020)
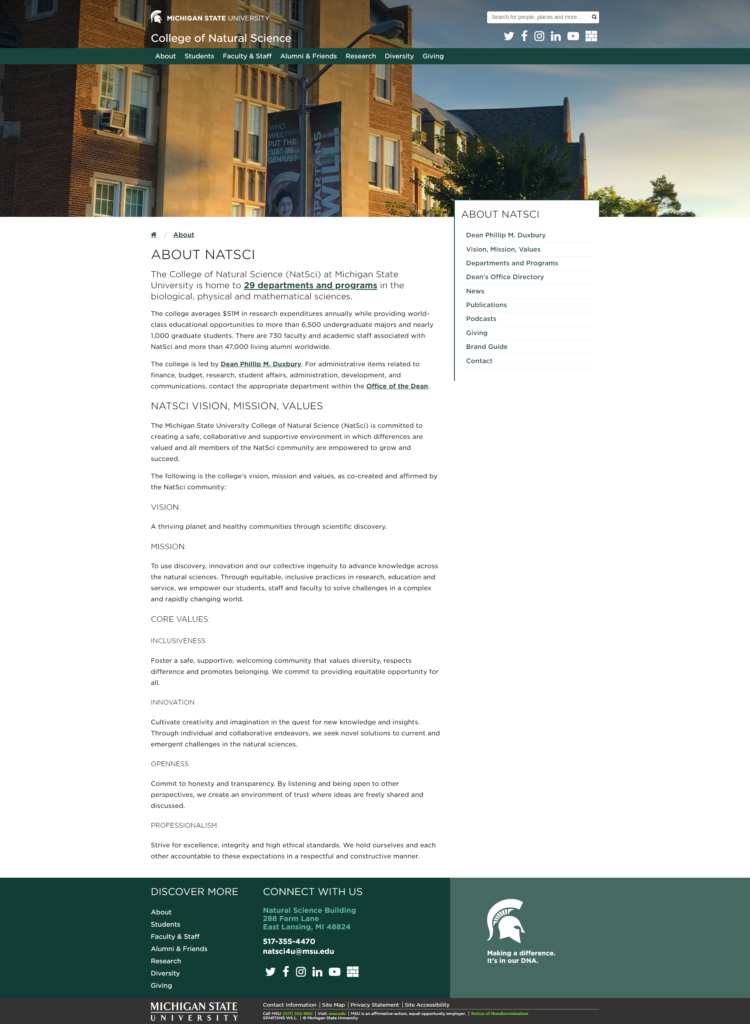
Description: The College of Natural Science web content management system design was rebuilt in 2019/2020 without the use of a front-end framework. Instead, CSS Grid, a native layout tool, was used. The change form Bootstrap 4 to CSS Grid allowed for the removal of any inherited accessibility issues, and a drastic reduction in overall page weight. This design is used by the college and its roughly 100 websites that are housed in the college web content management system (Mura 7.1). The Accessibility Toolbar, mentioned below, is incorporated into the overall design and is accessible from any web page that the college maintains.
My Responsibility: Design, Build & Implementation
Link: https://natsci.msu.edu


Accessibility Toolbar
Description: The Accessibility Toolbar is a small front-end tool to help make a website more accessible for users. It includes:
- Grayscale
- Link Highlighting
- Contrast Change
- Increased Text Size (This features uses CSS Zoom, which is not supported in Firefox)
My Responsibility: Design, Build & Implementation
Link – https://github.com/JesseEarley/accessibilitytoolbar (Bootstrap version)
Link – https://github.com/JesseEarley/accessibilitytoolbar/tree/CSS-Grid-Version (CSS Grid version)
College of Natural Science Website Design (2017)
Description: The College of Natural Science web content management system design was built from the ground up with mobile responsiveness and accessibility in mind. The design used a Bootstrap 3 foundation with heavy customization on top and included 7 different layouts, each with their own unique functionality. The design was updated to Bootstrap 4 in 2018. This design was used by the college and its roughly 100 websites that are housed in the college web content management system (Mura 7.0). The Accessibility Toolbar, mentioned above, was incorporated into the design.
My Responsibility: Design, Build & Implementation
Link: https://natsci.msu.edu

Login Screen
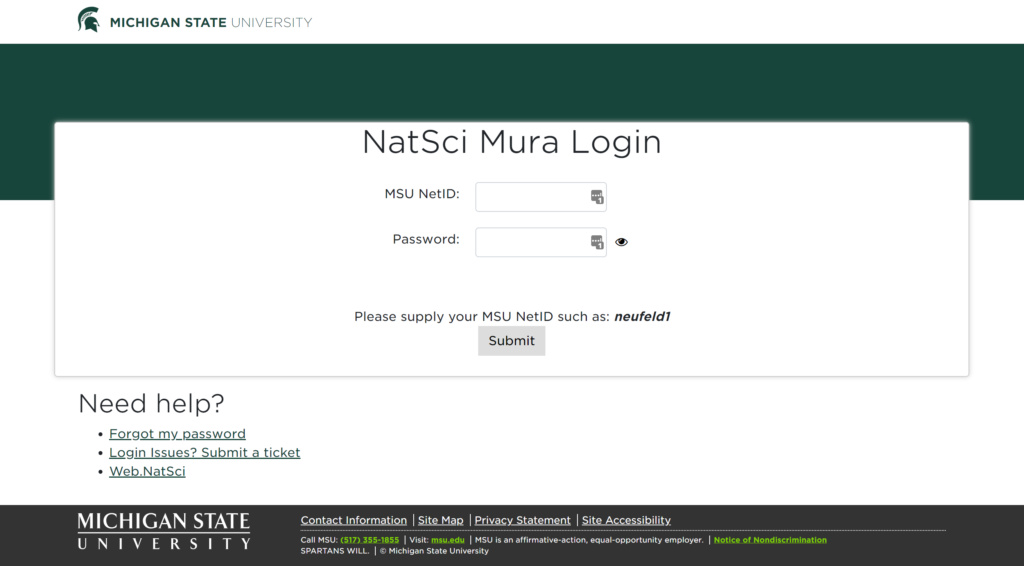
Description: The College of Natural Science web content management system uses Michigan State University’s Single Sign-On (SSO) authentication). To provide a consistent look and feel, the default Shibboleth login form was redesigned and made mobile responsive. It also includes the ability to view password.
My Responsibility: Design, Build & Implementation
Link: https://natsci.msu.edu/admin

Central Michigan University
Description: Central Michigan University web designs use a Bootstrap 3 foundation with heavy customization on top. Each college has its own design with multiple generic CMU-themed templates that are used across departments and programs. Each design includes a minimum of 3 different layouts. Designs were built for the CMU web content management system (SharePoint 2013).
My Responsibility: Build & Implementation
Link: https://www.cmich.edu

