A creative, dedicated, and collaborative leader with a strong eye for design and user experience. Proven track record of driving major web projects from concept to launch. Committed to delivering high-quality outcomes while prioritizing client satisfaction and user-centered solutions.
Skills
Front-End Design & Development
Proficient in crafting responsive, accessible websites using: HTML5, CSS3, CSS Grid, SASS/LESS, JavaScript, jQuery, Bootstrap, Foundation, and Materialize
UI/UX (Desktop/Mobile)
Experienced in: Wireframe & Prototpying, Card Sorting & Information Architecture, User Testing
Web Accessibility
Skilled in implementing WCAG 2.2 and WAI-ARIA standards with both manual and automated testing, including real-world testing using VoiceOver
Multimedia
Tools & experience include: Adobe CC, Audacity (audio editing), DaVinci Resolve (video editing)
Technical Training
Delivering engaging one-on-one and classroom sessions on: HTML, CSS, and various Web Content Management Systems (WordPress, SharePoint 2013, Ingeniux CMS, Mura CMS, Modern Campus CMS)
Podcasting
End-to-end podcast production including: Hosting, Producing, Recording, and Editing
Portfolio

The NatSci Chronicles
Description: A quarterly themed podcast for the MSU College of Natural Science.
Responsibilities: Creator, Host, Producer, Editor
Link: YouTube Playlist

NatSci News Rewind
Description: A monthly podcast recapping news originating from faculty/departments/programs within the MSU College of Natural Science.
Responsibilities: Creator, Host, Producer, Editor
Link: YouTube Playlist

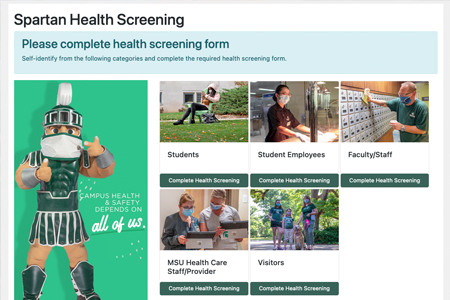
Spartan Health Screening
Description: MSU IT reached out to me for help with designing their COVID-19 Health Screening form, a daily-use form by anyone coming to campus during the COVID-19 pandemic. The design uses a Bootstrap 4 foundation with customization on top.
Responsibilities: UI/UX Design and HTML/CSS Mockup Delivery
Link: https://covidresponse.msu.edu/health-screening (Live Form)
Link: https://github.com/JesseEarley/msuCovid19/tree/master/covid19HealthScreening (Code Repository)

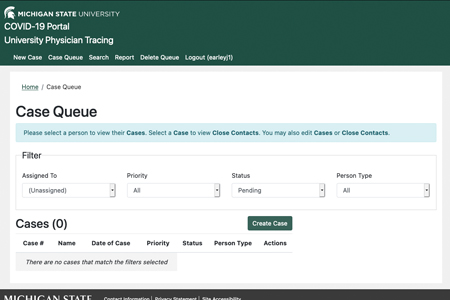
University Physician Tracing
Description: MSU IT reached out to me for help with designing their COVID-19 University Physician Tracing application. This application is used by University Physician staff for internal COVID-19 contact tracing. It consists of a form for entering in new cases and close contacts, a search page, and a case queue to allow case managers to process cases and close contacts. The design uses a Bootstrap 4 foundation with customization on top.
Responsibilities: UI/UX Design and HTML/CSS Mockup Delivery
Link: https://github.com/JesseEarley/msuCovid19/tree/master/covid19Tracing (Code Repository)

JesseEarley.com
Description: JesseEarley.com. the website you are visiting right now, was designed, built, and implemented by me. It uses CSS Grid for layout, along with a combination of CSS3 and custom vanilla JavaScript for animation (fade and slide effects). The concept behind this design was to deliver a straightforward and clear portfolio/resume site. The single page design delivers all of the relevant information to the user without ever having to leave the page.
Responsibilities: Design, Build and Implementation

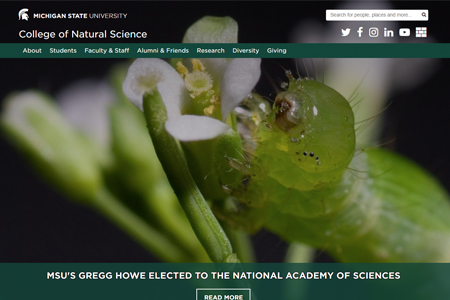
MSU College of Natural Science (2019)
Description: This College of Natural Science web content management system design was rebuilt in 2019/2020 without the use of a front-end framework. Instead, CSS Grid, a native layout tool, was used. The change form Bootstrap 4 to CSS Grid allowed for the removal of any inherited accessibility issues, and a drastic reduction in overall page weight. This design is used by the college and its roughly 100 websites that are housed in the college CMS.
Responsibilities: Design, Build and Implementation
Link: https://natsci.msu.edu

MSU College of Natural Science (2017)
Description: This MSU College of Natural Science web content management system design used a Bootstrap 3 foundation with heavy customization on top and included 7 different layouts, each with their own unique functionality. The design was updated to Bootstrap 4 in 2018. This design was used by the college and its roughly 100 websites that are housed in the college CMS.
Responsibilities: Design, Build and Implementation
Link: https://web.archive.org/web/20171211144247/https://natsci.msu.edu/ (Internet Archive version)

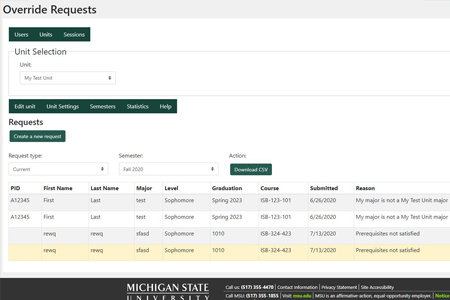
MSU Override Requests Application
Description: The MSU College of Natural Science Override Requests Application was rewritten by college IT. I was brought in to update the UI/UX to ensure consistency with college and university brand standards, and to ensure the application was easy to use, responsive and accessible.
Responsibilities: UI/UX Design

Accessibility Toolbar
Description: The Accessibility Toolbar is a small front-end tool to help make any website more accessible for users. It includes: Grayscale, Link Highlighting, Contrast Change, Increased Text Size, Increased Letter Spacing, Dyslexia Friendly Front and Increased Cursor Size options. This toolbar is implemented in all MSU College of Natural Science websites (~ 100 sites).
Responsibilities: Design, Build and Implementation
Link: https://github.com/JesseEarley/2021-Accessibility-Toolbar

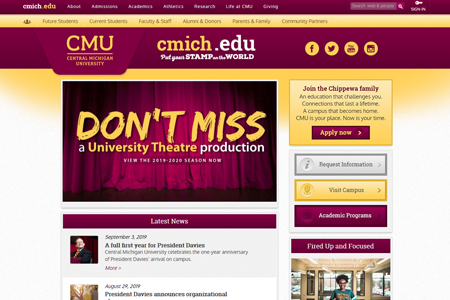
Central Michigan University
Description: Central Michigan University web designs use a Bootstrap 3 foundation with heavy customization on top. Each college had its own design with multiple generic CMU-themed templates that are used across departments and programs. Each design included a minimum of 3 different layouts. Designs were built for the CMU web content management system (SharePoint 2013).
Responsibilities: Build and Implementation
Link: https://www.cmich.edu/

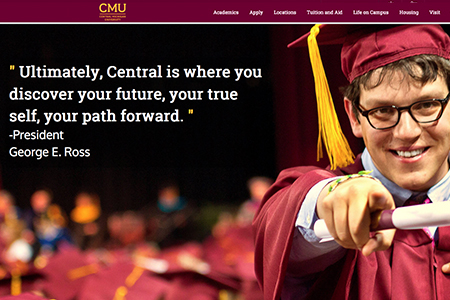
Central Michigan University - Go
Description: Go.cmich.edu, CMU’s marketing website, featured the first 100% width web design at Central Michigan University. The initial design concept was brainstormed by my team and I, and pitched to University Communications, with a near final design developed by one of my designers. I built and implemented the design in SharePoint 2013. It was built using a heavily modified version of Bootstrap 3.
Responsibilities: Design concept, Build and Implementation
Link: https://go.cmich.edu/

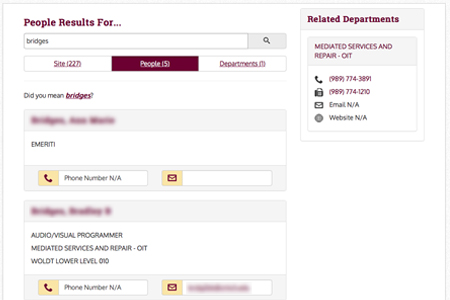
Central Michigan University - Online Directory
Description: Central Michigan Universitiy's online directory uses a modified version of Bootstrap 3 for both layout and design and is fully responsive. The directory displays each person in their own card with name, phone, and email for students, and name, title, unit, office location, phone and email for faculty/staff. For available phone numbers and email addresses, both are clickable to initiate a phone call or start an email.
Responsibilities: Design, Build and Implementation

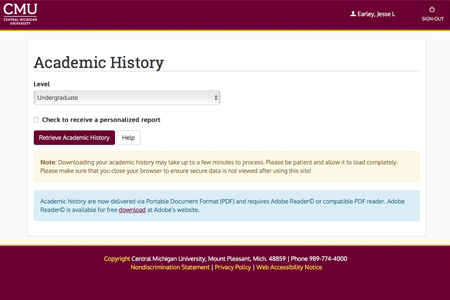
Central Michigan University - Application Template
Description: Central Michigan University has an in-house web development shop that built most tools and applications used by students on campus. With a large back-end team, it was the responsibility of my front-end team and I to develop a design and component template that could be used across applications to maintain a consistent look and feel as users navigated between them. The template uses a modified version of Bootstrap 3 for easy layout, component use, and responsiveness.
Responsibilities: Design, Build and Implementation

Central Michigan University - Apply Application
Description: The Central Michigan University online apply application, used by prospective and current students, was developed before responsive design gained popularity. My team and I reworked the entire application UI to be responsive and accessible. The application uses a modified version of Bootstrap 3.
Responsibilities: Design concept, Build and Implementation
Link: https://apply.cmich.edu/

Central Michigan University - College of Medicine
Description: The College of Medicine, the newest college at Central Michigan University, required a design to standout from the other colleges on campus. My team and I each came up with a unique design to pitch the college, with the winning design having been developed by my UI/UX designer. I built and implemented the design in SharePoint 2013.
Responsibilities: Design concept, Build and Implementation

Lippert Components - Change Notification System
Description: I performed freelance web design work and implementation for Lippert Components, the leading supplier of RV parts. This work included updating the UI for both the change management dashboard and search interface to be more user-friendly and mobile responsive. This project saw the implementation of a customized version of Bootstrap 3.
Responsibilities: Design, Build and Implementation
Link: https://www.lci1.com (Company site)
Work History
- Serve as the subject matter expert in shaping the college’s digital strategy, overseeing website hosting, site architecture, design and functionality, user experience, content structure, accessibility (both digital and traditional), branding, web analytics, and platform migration.
- Collaborate with a diverse range of stakeholders—technical and non-technical, internal and external—to deliver high-impact digital experiences, websites, applications, and training in alignment with the college’s communications and advancement goals.
- Directed and managed the digital media and web team within the college's Communications unit, providing leadership across content, design, development, and strategy.
- Chaired the Ideation Committee, a cross-functional creative think tank focused on enhancing the college's digital presence.
- Led the successful migration of 81 websites to a new content management system, ensuring improved performance, consistency, and accessibility.
- Produced video content and executed front-end design and development initiatives aligned with college branding and user experience goals.
- Hosted, produced, and edited the college's official podcast series.
- Served as the web accessibility liaison, representing the college in monthly university-wide meetings with Central IT and reporting progress on accessibility compliance and initiatives.
- Conducted training for web content editors on CMS usage, HTML fundamentals, and web accessibility best practices.
- Represented the college on the MSU Web Governance Committee, contributing to institution-wide web policy and standards.
- Managed performance evaluations and development plans for team members, including annual reviews and quarterly check-ins.
- Oversaw digital media strategy and execution, with a focus on front-end web design and development to support the college's communications goals.
- Led full redesign and implementation of the college's website in both 2017 and 2019, from initial planning through final deployment./li>
- Served as web accessibility liaison, actively participating in university-wide accessibility meetings and providing regular progress updates on compliance and initiatives.
- Trained college content editors on CMS usage, HTML, and accessibility best practices to ensure consistent and inclusive content delivery.
- Produced and edited multimedia content for the college podcast, overseeing all aspects of hosting, production, and editing.
- Created and coordinated digital content—including photography and video—for the college's social media platforms, enhancing audience engagement and brand visibility.
- Managed direct reports, delivering annual performance reviews and conducting quarterly development check-ins to support team growth and effectiveness.
- Led and managed the front-end development team within the Office of Information Technology, overseeing project delivery, staff development, and adherence to university standards.
- Directed the initiative to bring the university’s website into WCAG 2.0 compliance, ensuring improved accessibility and usability across platforms.
- Partnered with IT purchasing to evaluate and verify third-party software for accessibility, contributing to inclusive technology adoption campus-wide.
- Spearheaded the upgrade of the university website to Bootstrap 3, significantly enhancing mobile responsiveness and cross-device compatibility.
- Assessed and recommended front-end development tools and technologies to support evolving web standards and team efficiency.
- Conducted internal design reviews to ensure quality, consistency, and alignment with university branding and accessibility guidelines.
- Established front-end development best practices and design specifications for both internal teams and external vendors.
- Translated Photoshop (PSD) files into fully functional HTML and CSS templates, ensuring pixel-accurate implementation.
- Provided performance evaluations and quarterly development check-ins for direct reports, supporting growth and accountability.
- Led the upgrade of the university website to a responsive design framework using Bootstrap 2, enhancing accessibility across devices.
- Managed a design team comprising one full-time Digital Designer and two Student Designers, fostering collaboration and ensuring quality deliverables.
- Served as System Administrator and Trainer for end-users of the Ingeniux Web Content Management System (CMS), providing technical support and user education to maximize platform effectiveness.
- Executed front-end development tasks, implementing HTML and CSS updates across public websites and web applications to maintain consistency and functionality.
- Collaborated with the web team to support ongoing website enhancements and ensure adherence to design and usability standards.
Education
Central Michigan University
MSA, Information Resource Management
2010 - 2012
Central Michigan University
BS, Computer Science
2003 - 2006
Baker College of Jackson
AAS, Computer Programming
2000 - 2003
Contact

Thank you for stopping by and taking the time to learn more about my work.
I'm currently open to new opportunities and always happy to collaborate with individuals or organizations looking to enhance their online presence. If you believe I can be of assistance, please feel free to get in touch.
- Email: jesse.earley@gmail.com
- LinkedIn: https://www.linkedin.com/in/jesse-l-earley/
- Github: https://github.com/JesseEarley
If you'd like to stay up-to-date on my happenings, you can visit my blog.
If you'd rather stay business focused, I have also written several articles that you may find of interest.